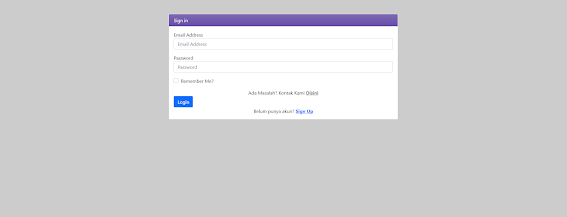
Pada tugas ke-6, kami ditugaskan untuk membuat login form menggunakan Bootstrap.Untuk menyelesaikan tugas ini saya akan menggunakan HTML, CSS, dan Bootstrap. Disini saya membuat 2 buah page yaitu page Login Form dan Contact form. Pada Login Form akan berisi Form Alamat Email Pengguna dan Passwordnya. Sedangkan untuk pada Contact Form akan berisi Nama Lengkap pengguna, Email Pengguna, dan Pesan dari Pengguna. Tampilan Sebagai Berikut
Berikut adalah Source Codenya:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<title>Login</title>
</head>
<body>
<div class="container">
<div class="card my-5">
<div class="card-header bg-gradient">Sign in</div>
<div class="card-body">
<form class="form">
<div class="mb-3">
<label>Email Address</label>
<input type="email" name="email" placeholder="Email Address" class="form-control">
</div>
<div class="mb-3">
<label>Password</label>
<input type="password" name="password" placeholder="Password" class="form-control">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input"/>
<label class="form-check-label">Remember Me?</label>
</div>
<div class="text-md-center">
<p class="mb-0">Ada Masalah? Kontak Kami <a href="contact.html" class="text-black-50 fw-bold">Disini</a></p>
</div>
<div class="btn-form">
<a href="#" class="btn btn-primary">Login</a>
</div>
</form>
<div class="text-md-center">
<p class="mb-0">Belum punya akun? <a href="#" class="text-blue-50 fw-bold">Sign Up</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
contact.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<title>Contact Form</title>
</head>
<body>
<div class="container">
<div class="card my-5">
<div class="card-header bg-gradient">Contact Us</div>
<div class="card-body">
<form class="form">
<div class="mb-3">
<label>Nama </label>
<input type="name" name="nama" placeholder="Nama Lengkap" class="form-control">
</div>
<div class="mb-3">
<label>Email Address</label>
<input type="email" name="email" placeholder="Email Address" class="form-control">
</div>
<div class="mb-3">
<label>Pesan</label>
<textarea class="form-control" name="Pesan" id="message" rows="4" placeholder="Tulis Pesan Anda Disini"></textarea>
</div>
<div class="btn-form">
<a href="#" class="btn btn-primary">Submit</a>
</div>
</form>
<div class="text-md-center">
<p class="mb-0">Ingin masuk akun anda? <a href="index.html" class="text-blue-50 fw-bold">Sign In</a>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
css
body{
background-color: #cccccc;
}
.container{
max-width: 50rem;
margin: auto;
}
.card-header{
background-color:#674EA7;
color: #fff;
}


Comments
Post a Comment